Hanghae99 2일차 (Project)
항해 99 1주차 데이터 스키마 설계와 프론트엔드 구성 , 백엔드 api의 설계
미니 프로젝트를 진행하며 다 같이 사용할 데이터베이스의 스키마를 만들어보았다.
데이터 베이스를 어떻게 만들어야할지 고민을 하고있으면
데이터들이 두루뭉실하게 둥둥떠서 이곳 저곳 날아다니는 느낌이었으나
깔끔하게 정리를 도와주신 팀원분들 덕분에 깔끔하게 정리를 끝마쳤다.

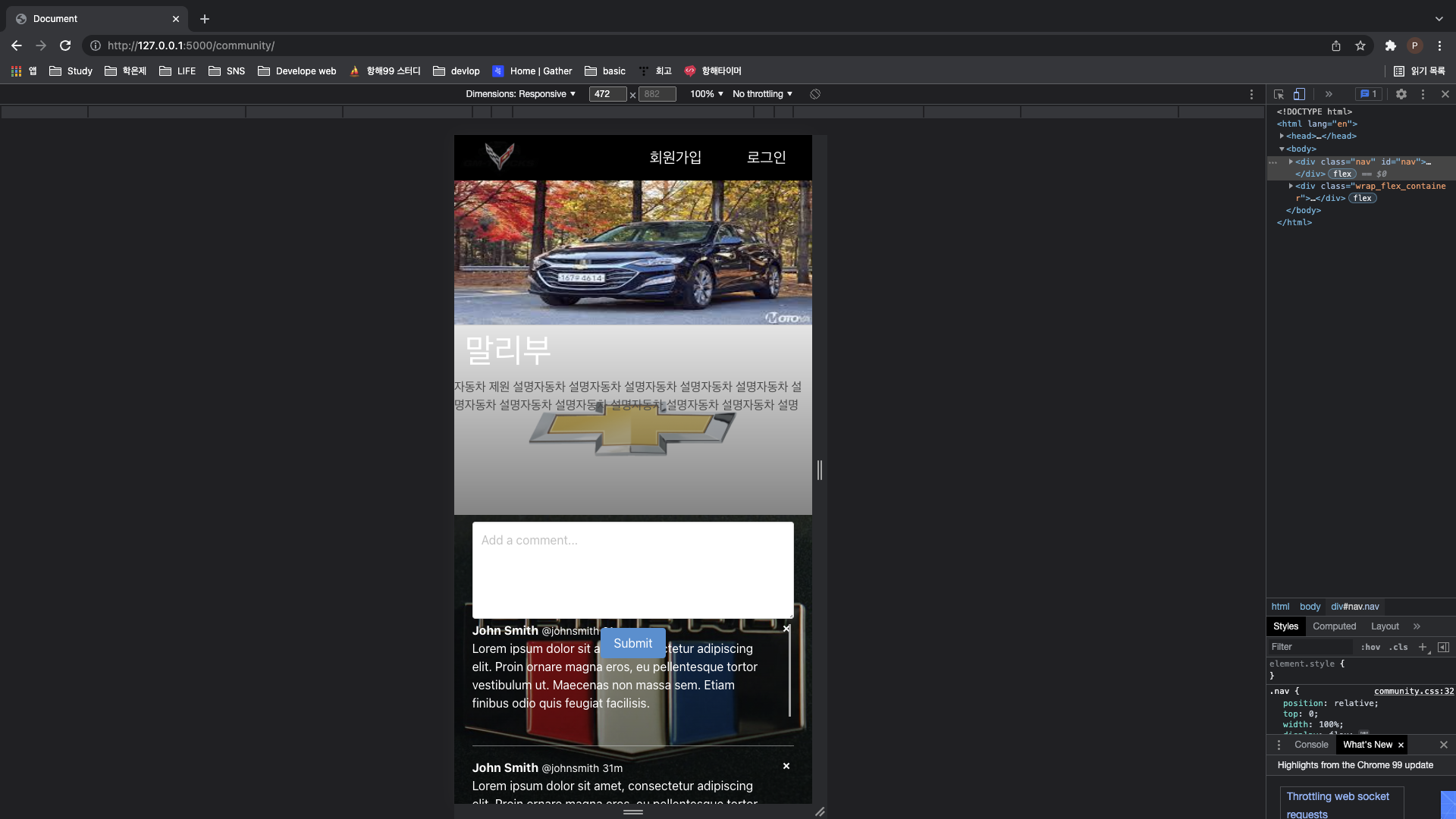
1. 내가 맡은 community page의 api 설계
-맡은 페이지의 기능이 생각보다 복잡하게 얽혀있다는 생각이들어 구현 전에 텍스트로 한번 정리한 후 작업을 진해하기로했다.
-jinja를 공부하기 전 적어놓은 api정리라 ajax사용을 위주로 정리했다.. 내일 또 jinja로 어떻게 활용할 수 있을지 수정이 필요
-아직 까지 많이 복잡할 것 같지만 쉬운 것 부터 하나,하나 해결하다보면 평소처럼 또 금방 해결할 수 있을거다!! 제발

2. 내가 맡은 웹페이지를 반응형 웹 페이지로!
-토이 프로젝트 때에 다른 사전 스터디 조원들의 결과물을 보며 모바일 환경에서도 예쁘게 나오는 프로젝트들이 너무 부러웠다.
-프론트 엔드에 조금 시간을 쏟더라도 꼭 반응형 웹을 만들어보고 싶었고 보란듯이 엉성하게 성공했다!


- 크기가 작아지면 태그들이 겹치는 문제가 발생했다.
= max-width 이하로 가로px이 낮아졌을 때 margin 조건을 설정해주지 않아서 발생하는 문제인 것 같다.
- 오늘 일어나서 해결 후 서버 작업예정!